Overview
Challenge
When I joined EngagedMD as Lead Product Designer, the application faced significant challenges, including scaling limitations, an outdated design, and restricted feature capabilities. Each release often resulted in numerous bug fixes and customer complaints due to the system running on an outdated technology stack, highlighting the urgent need for modernization and scalability improvements.
Outcome
Redesigning an application from the ground up is a rare opportunity for a product designer. By leveraging the HL7® FHIR® standard, customer insights, primary research, and rigorous testing, we successfully delivered CareXP, a brand-new web application. Launched in Q1 2024, CareXP sets a new standard for healthcare interoperability and user experience while enhancing staff efficiency and patient care.
Company
EngagedMD
EngagedMD is a healthcare technology company that specializes in providing patient education and informed consent solutions for fertility clinics and healthcare providers. Their platform streamlines the patient onboarding process, offering personalized, easy-to-understand educational content and digital consent workflows. By automating and simplifying complex medical procedures, EngagedMD enhances the patient experience while improving clinic efficiency and ensuring compliance with regulatory requirements.
Info
Role
Lead Product Designer
Team
2 Co-CEOs, 10 Engineers & Me
Engagement Length
3 Years
Tools
Miro, Figma, Coda, Hotjar, Jira
Understanding the problem
Why are we doing this?
1
Business Side
For the business to grow the application needs to be stable, features need to be launched with a regular cadence, and a proper research/design/development cycle needs to be established.
The main objective was to rethink existing SaaS application for fertility clinic staff to ensure backward compatibility of features, increase the speed of the new feature development, and create a foundation for future growth.
_
2
Customer Side
Time is a precious commodity in the healthcare. Both doctors and nurses have no time: for themselves, for learning new systems, for exploring new features, for anything.
Providing an easy tracking for the patient journey would win back the time they so desperately need.
Approach
Discovery
In collaboration with Co-CEOs, I mapped out a rough persona for the Staff User. The result was four distinct subtypes of Staff Users: Front-Desk, Clinical Team (Nurses), Doctors, and Management.
Each subtype had its own needs and tasks they had to accomplish at a certain stage of the patient treatment.
The next step was to audit existing application with three purposes:
- Identify key features that are used by all users all the time (Red Route Analysis)
- Identify general user-flow through the application
- Identify UX barriers
Additionally, I've also introduced Hotjar as the primary tool to gather anonymized data on the usage of the application, analyze the UX bottlenecks, and deploy surveys, triggered at the critical points of the user journey to form a holistic map of user behavior.
User Flows & Journeys
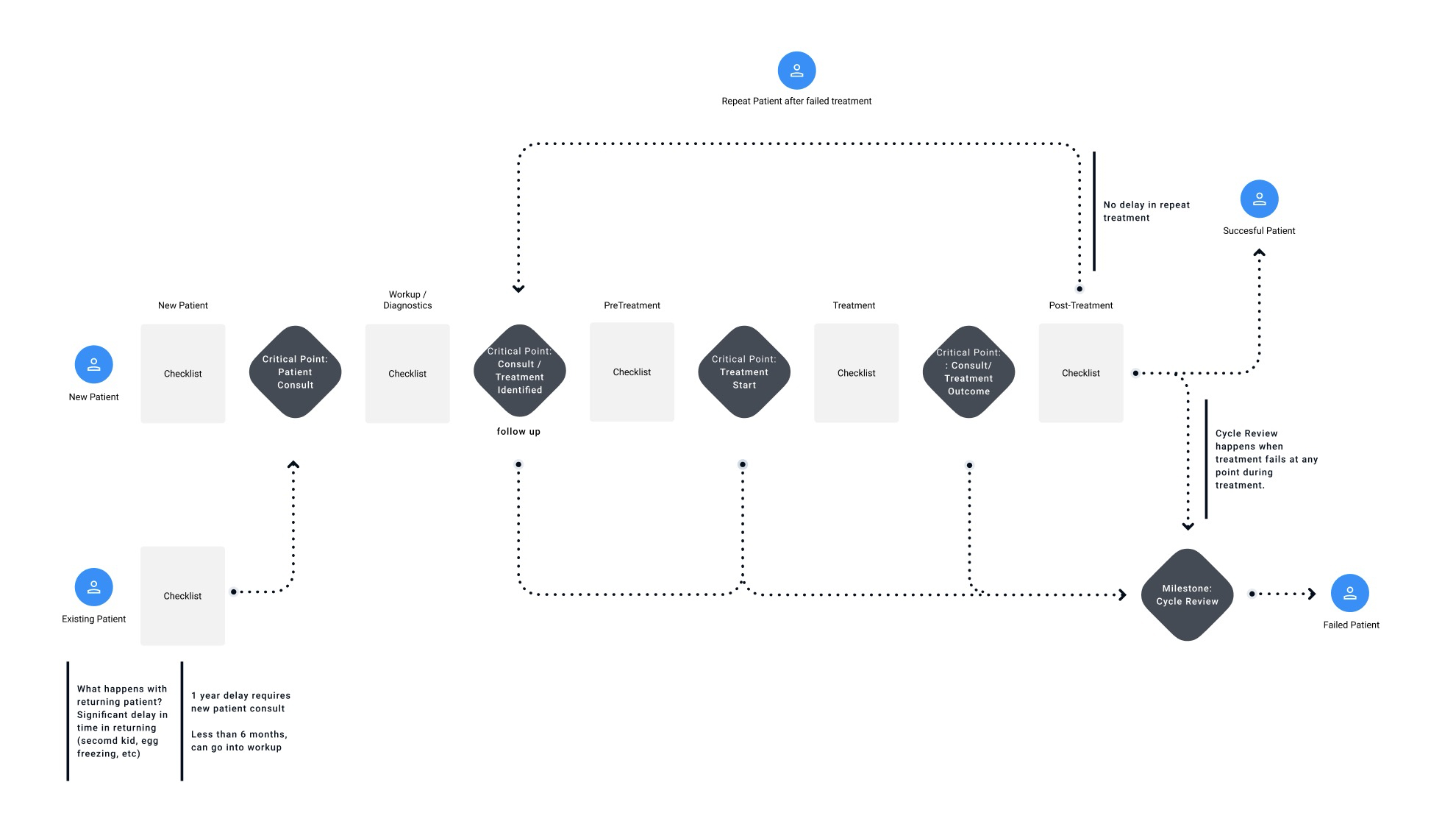
With a somewhat clear picture of the existing user needs, I created a general user journey through the future application, which helped identify critical moments of overlap between Patients and Staff in each step of the patient treatment.

Ideate and Iterate
After the discovery phase, we implemented Basecamp's Shape Up methodology to organize and refine our insights. By conducting a rough breadboarding exercise, we mapped out potential features, established a cohesive application architecture, and identified the key priorities for initial development.
This iterative process, supported by regular stakeholder check-ins, ensured that user expectations and project goals remained aligned. It brought clarity to the team, enabling us to concentrate on high-impact features while fostering a unified vision for the product’s evolution.
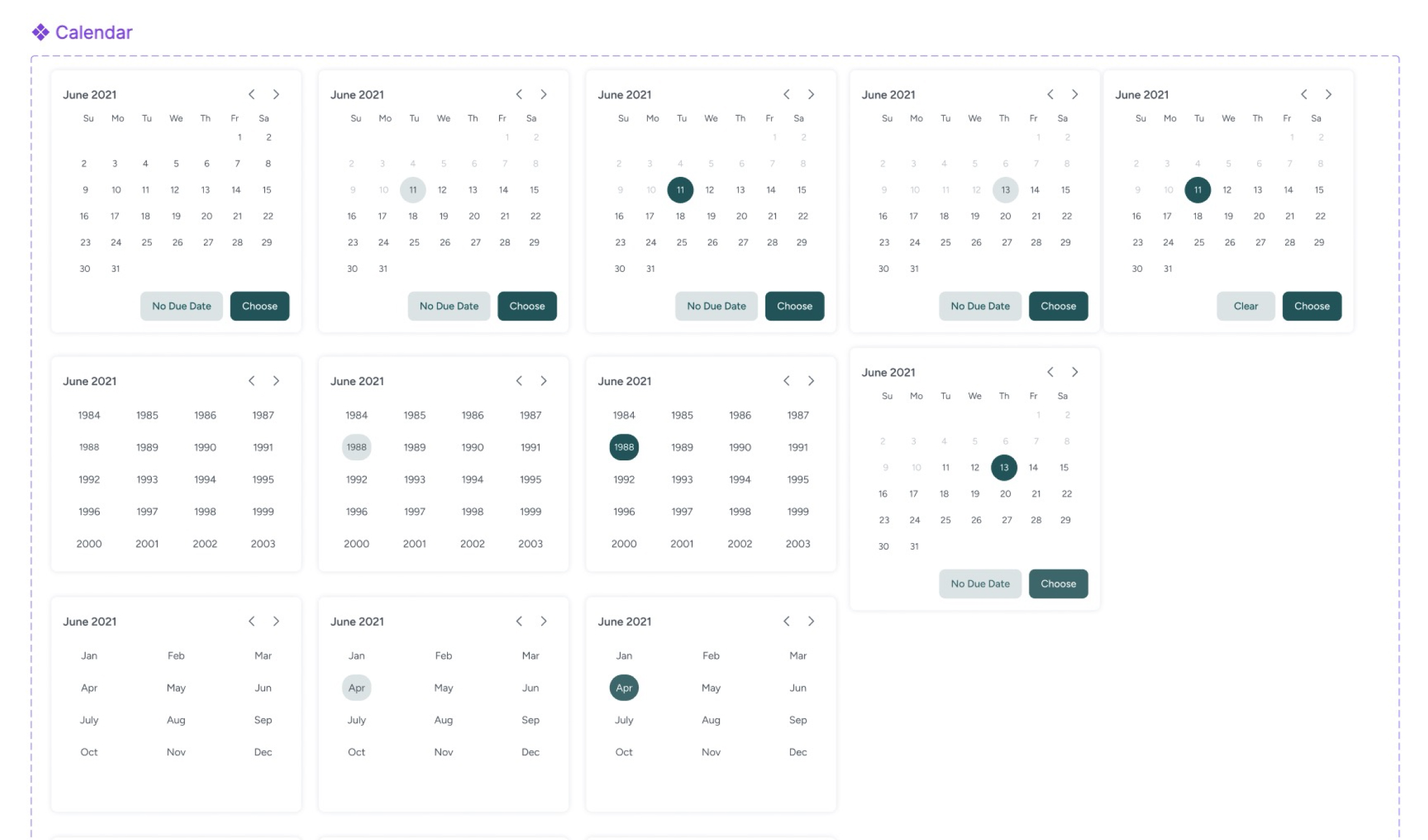
The initial wireframes and prototypes enabled rapid feedback from both internal and external user groups. This iterative process helped uncover gaps in the initial hypothesis, which were promptly addressed to refine the design.
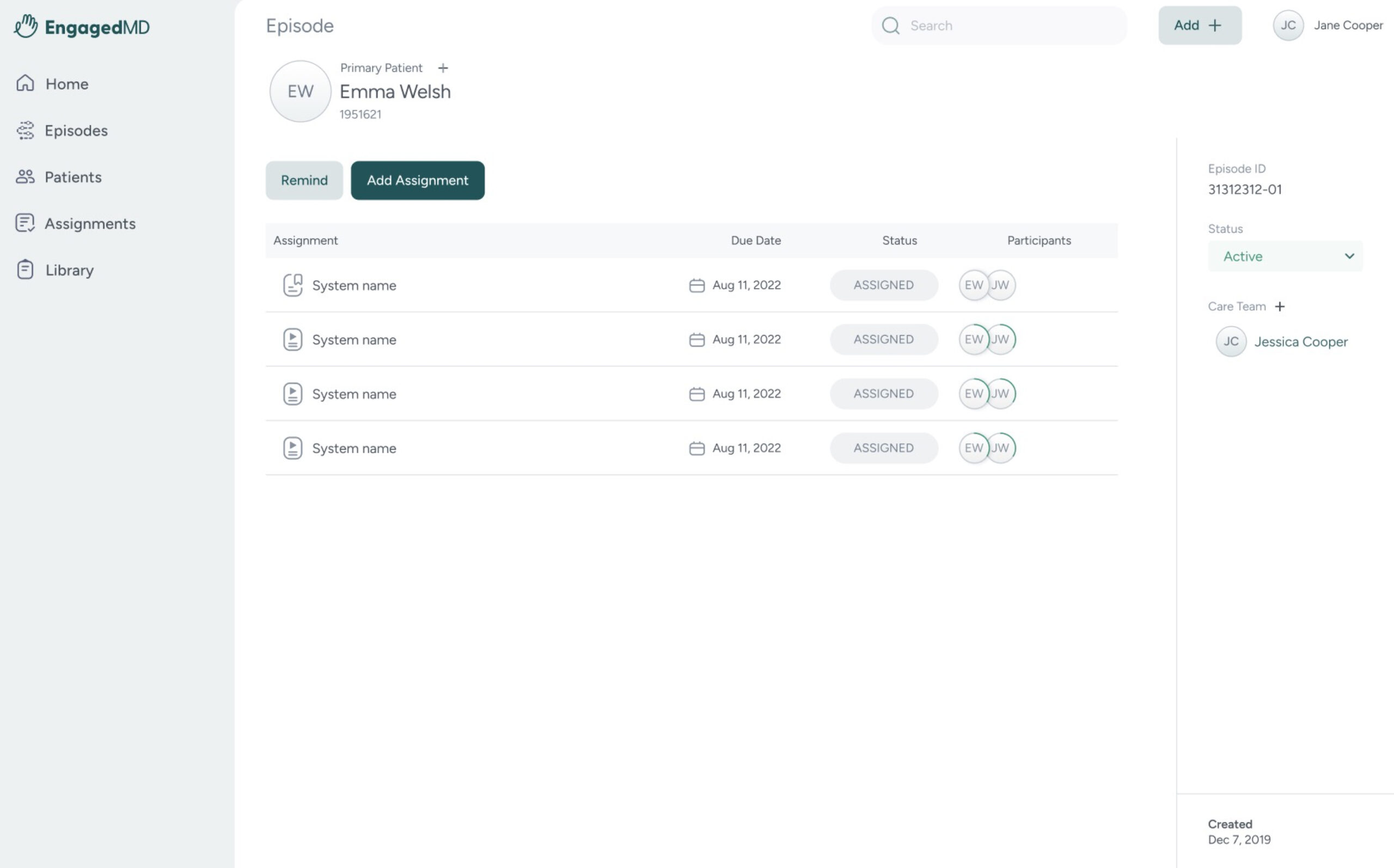
To accelerate the transition from concept to implementation, the first visual designs were built using Material-UI (MUI). This approach not only streamlined the design process but also ensured a smoother and faster handoff to development teams.
Setbacks
Speeding up to slow down
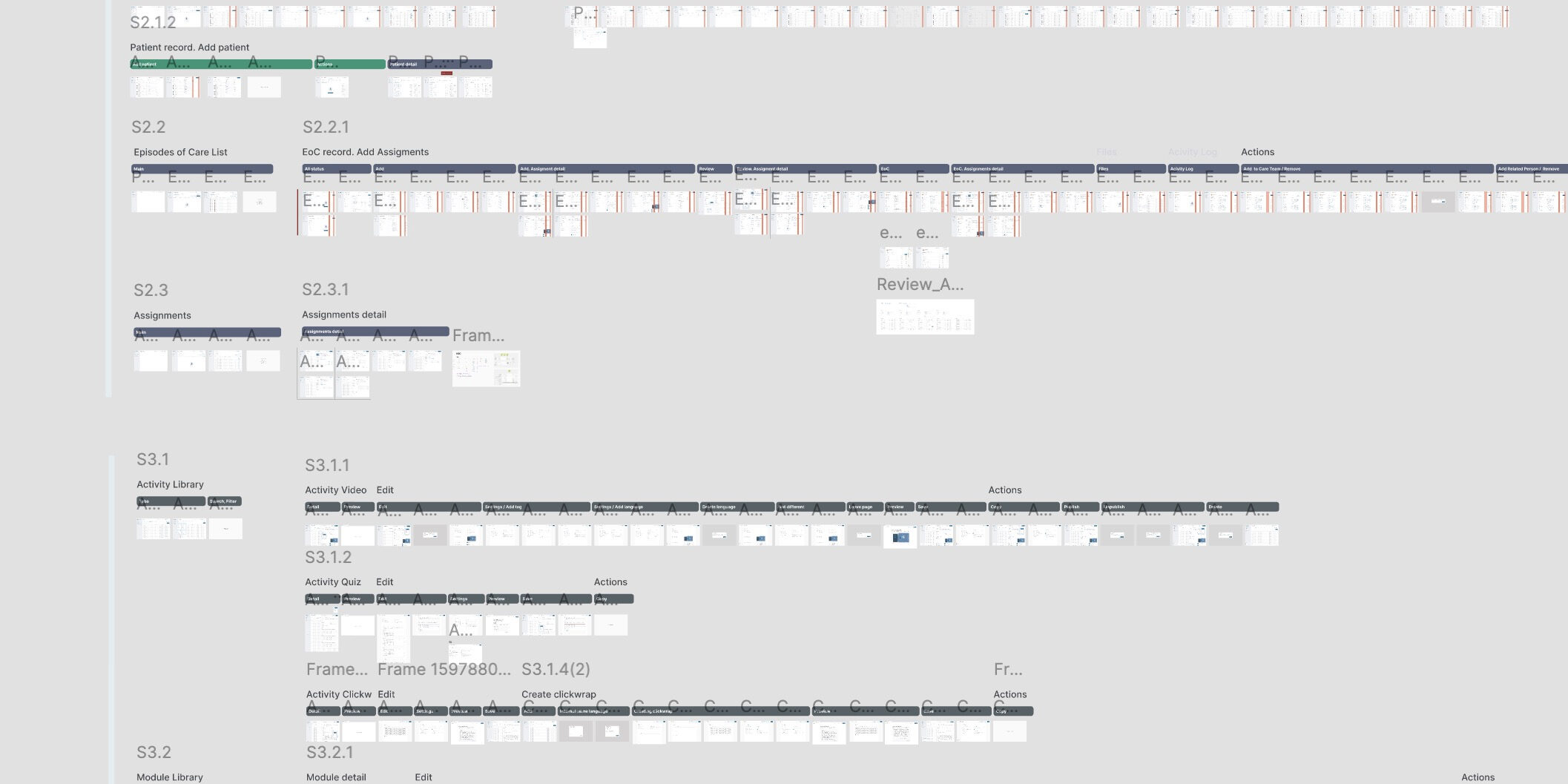
To accelerate design production, portions of the work were outsourced. A design agency was provided with a project summary, initial designs, user flows, and a list of critical features. While the delivered Figma files were detailed and thorough, they lacked proper component management. This resulted in unconnected styles and unique instances of design elements, such as buttons, making it nearly impossible to systematically update elements across screens - a maintenance and process challenge.
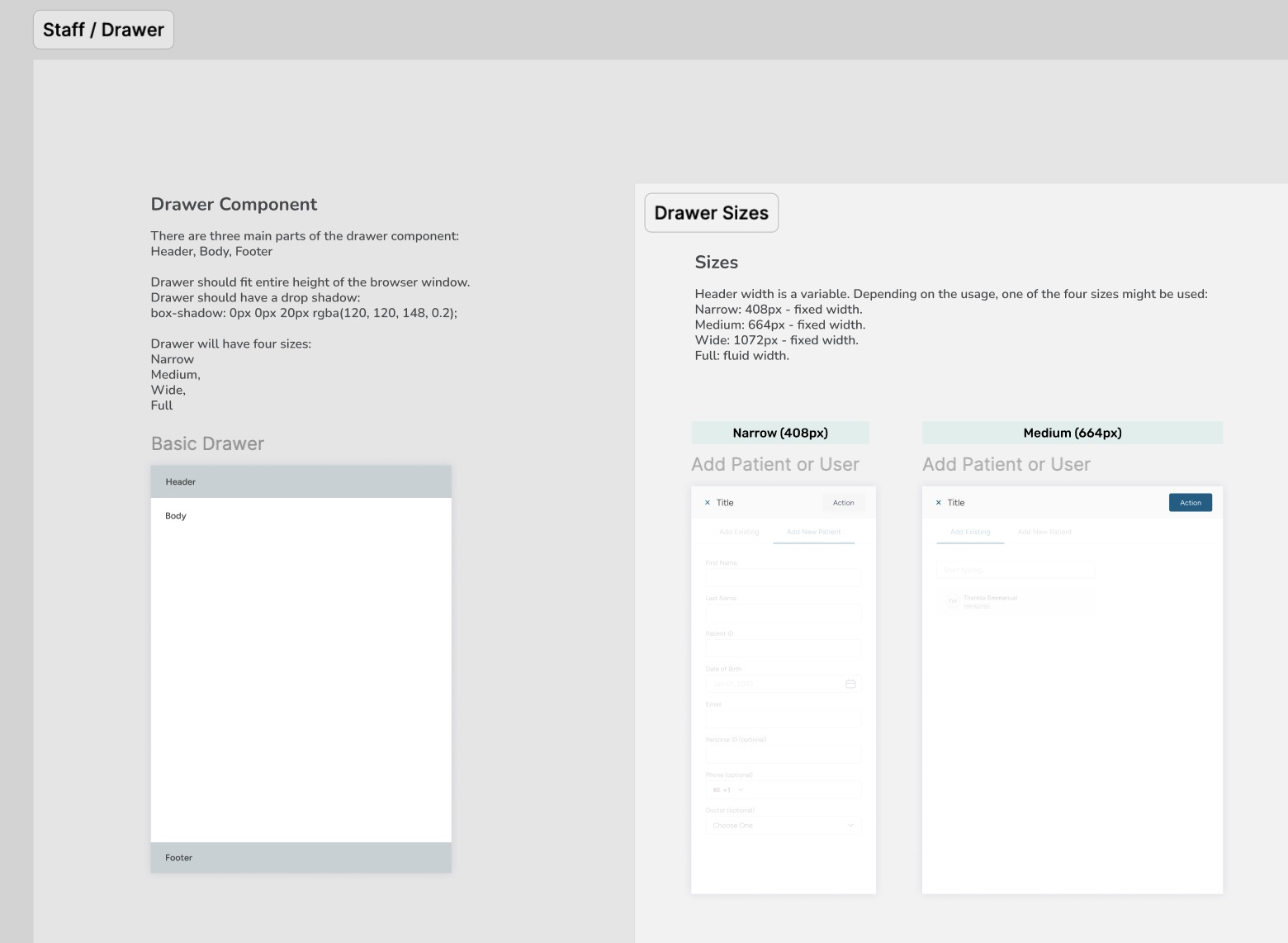
Desisgn System
Consistent Design Language
Creating a design language goes beyond defining colors and buttons - it’s about shaping the entire feel and experience of the application. Consistency is key, as it ensures seamless brand continuity and user familiarity across all touchpoints.
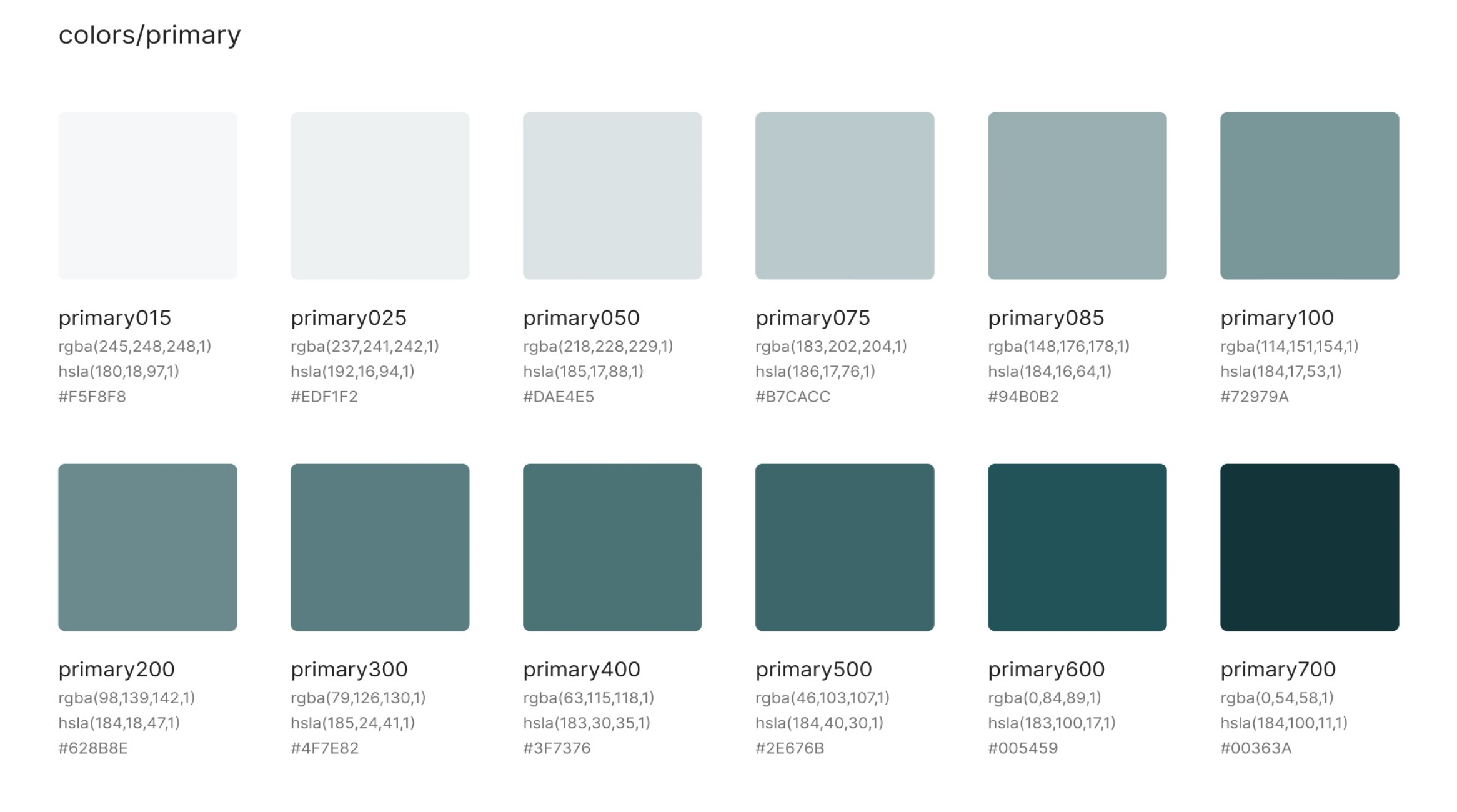
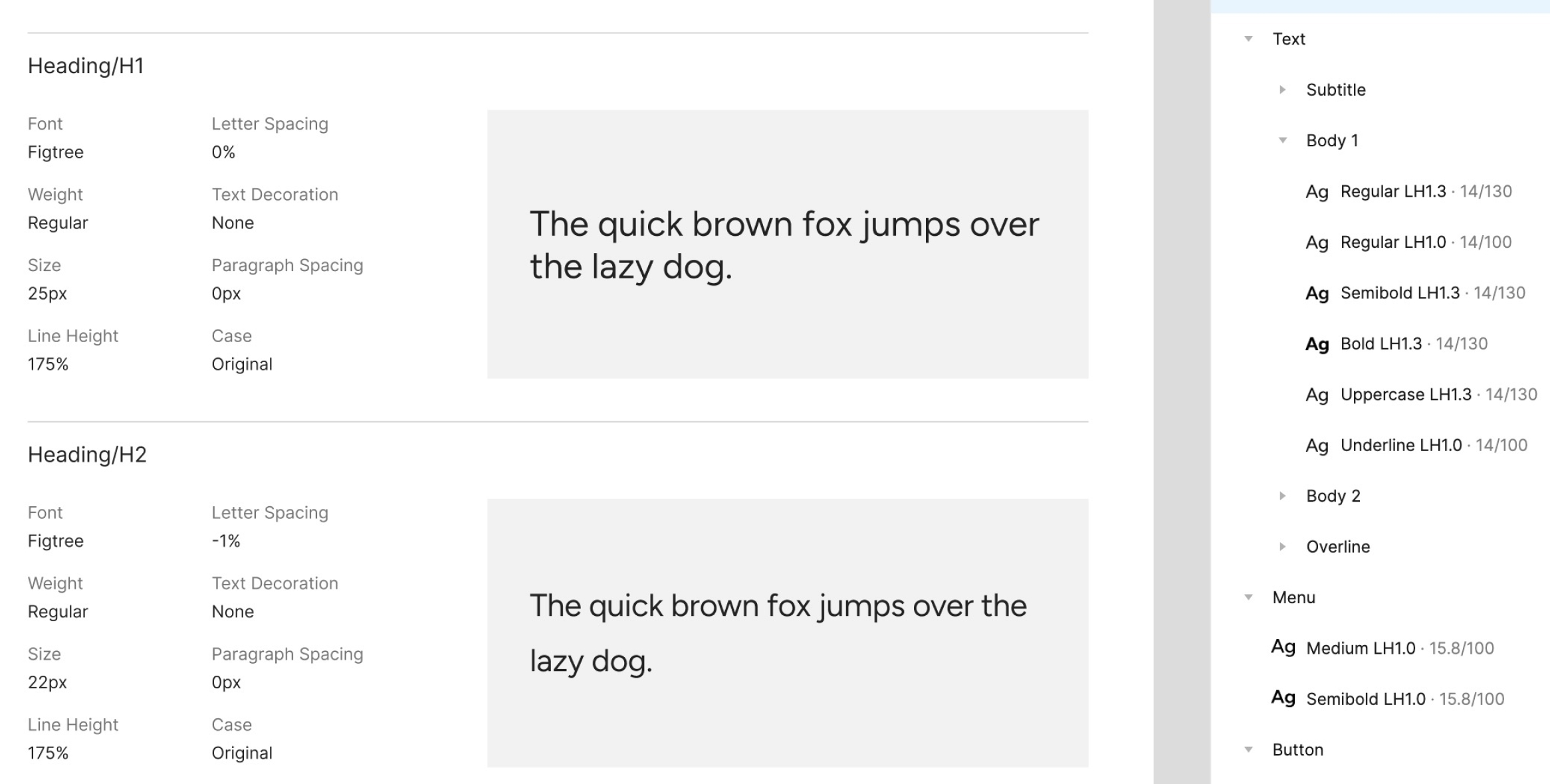
Drawing from past experiences, I emphasized the importance of building a comprehensive design system and successfully advocated for its development. I established a Core Design System that included foundational elements like colors, typography, icons, and a basic component library. This system served a dual purpose: accelerating the design process through faster ideation while ensuring consistent and efficient hand-offs to engineering teams.
Progress
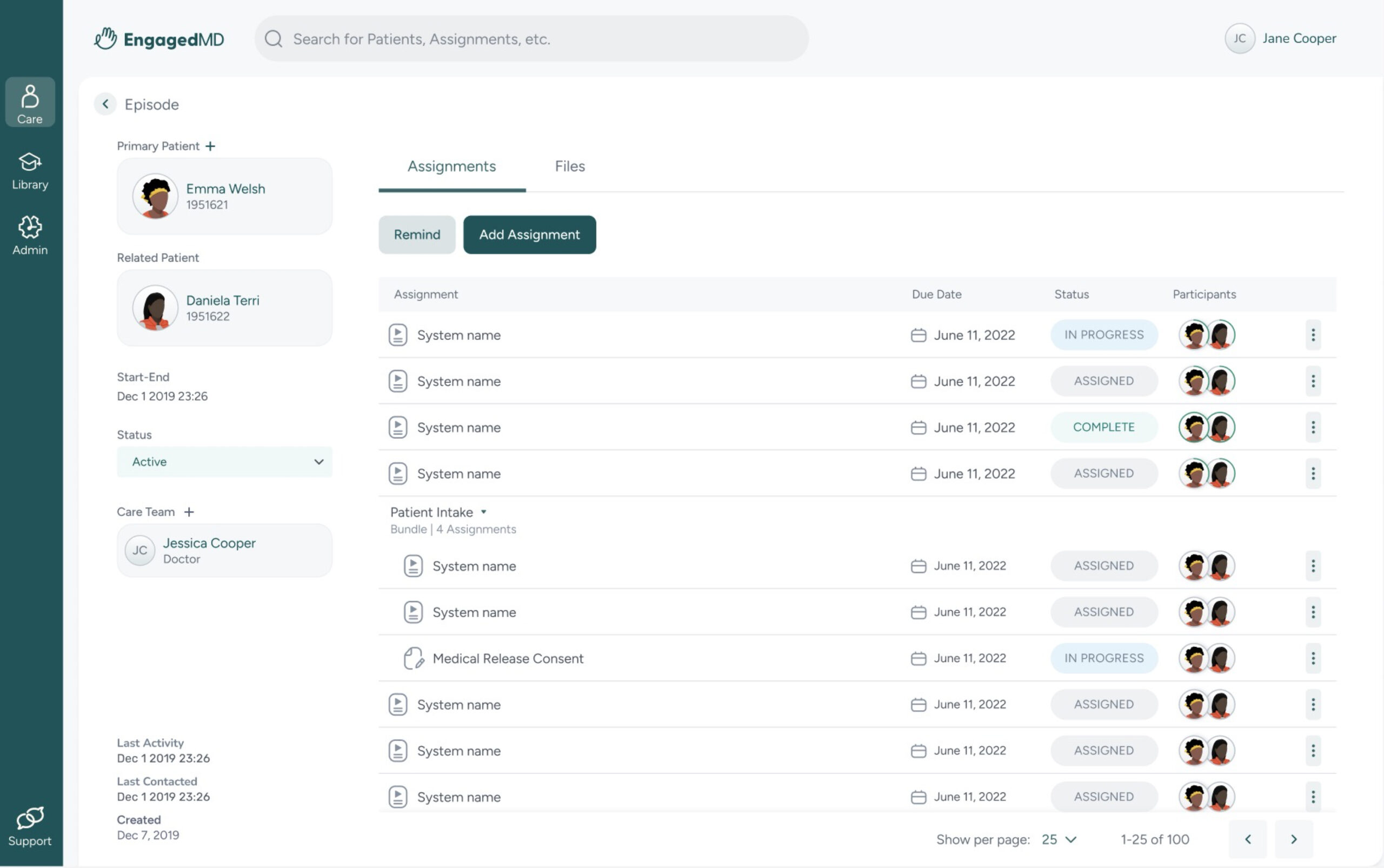
Design Evolution
Initial design concepts were revised, revised, and revised to infuse the brand feel. Navigation was streamlined, the brand elements were pulled through, and the concepts were tested.


Delivery
Hand off
Working with engineering is a key part of any product designer’s day-to-day. Ensuring that developers know what is in scope while keeping in mind what’s to come allows for cohesion on the team and sound execution.
The normal handoff consisted of a set of epics, broken down by user stories with Figma assets embedded in JIRA. The scope, business needs, and acceptance criteria were written, often by me, for one to two sprints ahead. Working together with the engineering team, we evaluated the capacity and deprioritized nice-to-haves, while elevating key functionality relevant to the user flows.
Figma assets included full screens, all instances and use cases, as well as documented components.

launch
Learning and Improving
The go-to market team has prioritized a list of initial clinics to be migrated.
The common thread was that they were smaller, using fewer features, and were ideal candidates for additional learning and observation.
I advocated for and integrated Hotjar, which allowed for anonymized qualitative insight gathering to identify any UX barriers for the key flows in the application. Besides heatmaps, Hotjar provided screen recordings allowing for observation of user behavior in the wild.
Surveys were deployed as well, allowing for qualitative feedback to address each flow.
The results were distilled into key insights, evaluated, and integrated into the roadmap.
Testimonial from Co-CEO
Sergey was an integral part of our team at EngagedMD, joining us as our first designer. During his tenure, he played a crucial role in a major redesign of our platform, contributing from the initial ideation phase through to the launch. This project was pivotal in enhancing our efforts to automate patient education and administration, aligning with our mission to save medical practices time and improve patient care.
Sergey's work during the redesign phase demonstrated his commitment to user-centered design and his ability to contribute to critical projects. He showed adaptability and a readiness to tackle the challenges associated with developing solutions in the health tech space.
Sergey's approach to design could be valuable in roles where design plays a key part in product development and user experience enhancement. His involvement in projects from conception to implementation showcases his capability to navigate the design process in a dynamic environment.