Overview
Problem
Pfizer's xeljanz.com was not optimized for mobile devices and only supported a single indication for Rheumatoid Arthritis, limiting its accessibility and reach. The content was outdated, failing to provide the most current information, and there were no interactive tools available for key audiences to assess whether the medication was appropriate for their needs. This lack of modern features hindered user engagement and the ability to make informed decisions.
Outcome
Over the course of a multi-year engagement, xeljanz.com was completely redesigned, starting with a comprehensive overhaul of its information architecture based on live user testing. The responsive website addressed all legal and compliance requirements, improved usability, and introduced innovative approaches for presenting Important Safety Information.
The new design not only addressed current user needs but was also built to accommodate future drug indications, ensuring the site remains adaptable to evolving requirements.
Company
Pfizer
XELJANZ is used to treat adults with moderately to severely active rheumatoid arthritis when 1 or more medicines called tumor necrosis factor (TNF) blockers have been used and did not work well or cannot be tolerated.
Info
Role
Associate Director of User Experience
Team
Multi-year engagement across multiple teams
Engagement Length
5 Years
Tools
Omnigraffle, Sketch, GA, Hotjar
Understanding the problem
Why are we doing this?
1
Business Side
- Drive patient requests of Xeljanz by educating, engaging, and activating
- Connect with the DMARD audience via key brand differentiators
- Streamline navigation so that all visitors can quickly and easily find key information about Xeljanz
- Enable access to information across all screens - mobile, tablet, and desktop
_
2
Customer Side
Rheumatoid arthritis (RA) is a chronic disease that causes inflammation around the body and commonly presents with pain in the joints.
Patients need to understand the medical and quality-of-life implications of joint damage.
Patients need to know key facts about different treatment classes so they can easily understand the progression of treatment options to make informed decisions about their treatment.
Approach
User Testing
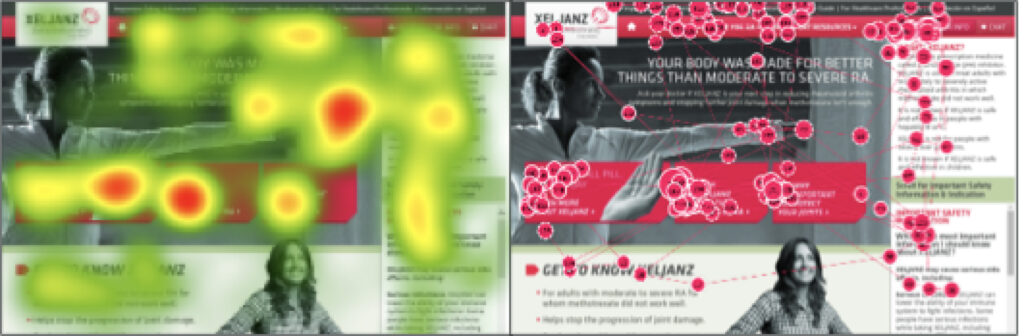
My engagement with the brand started at the time of user testing. Working with an external agency, I've compiled assets and created a prototype for the in-person user testing sessions with RA patients in NY and San Francisco.

The goal of the study was to evaluate the site functionality, navigation, and online offerings to update the experience and tailor it toward patients taking conventional oral disease-modifying anti-rheumatic drugs (DMARDs).
The key outcomes were:
- The proposed "tall-boy" pages focusing on scrolling rather than a click were well received.
- Primary CTAs on the main hero pages were utilized as expected.
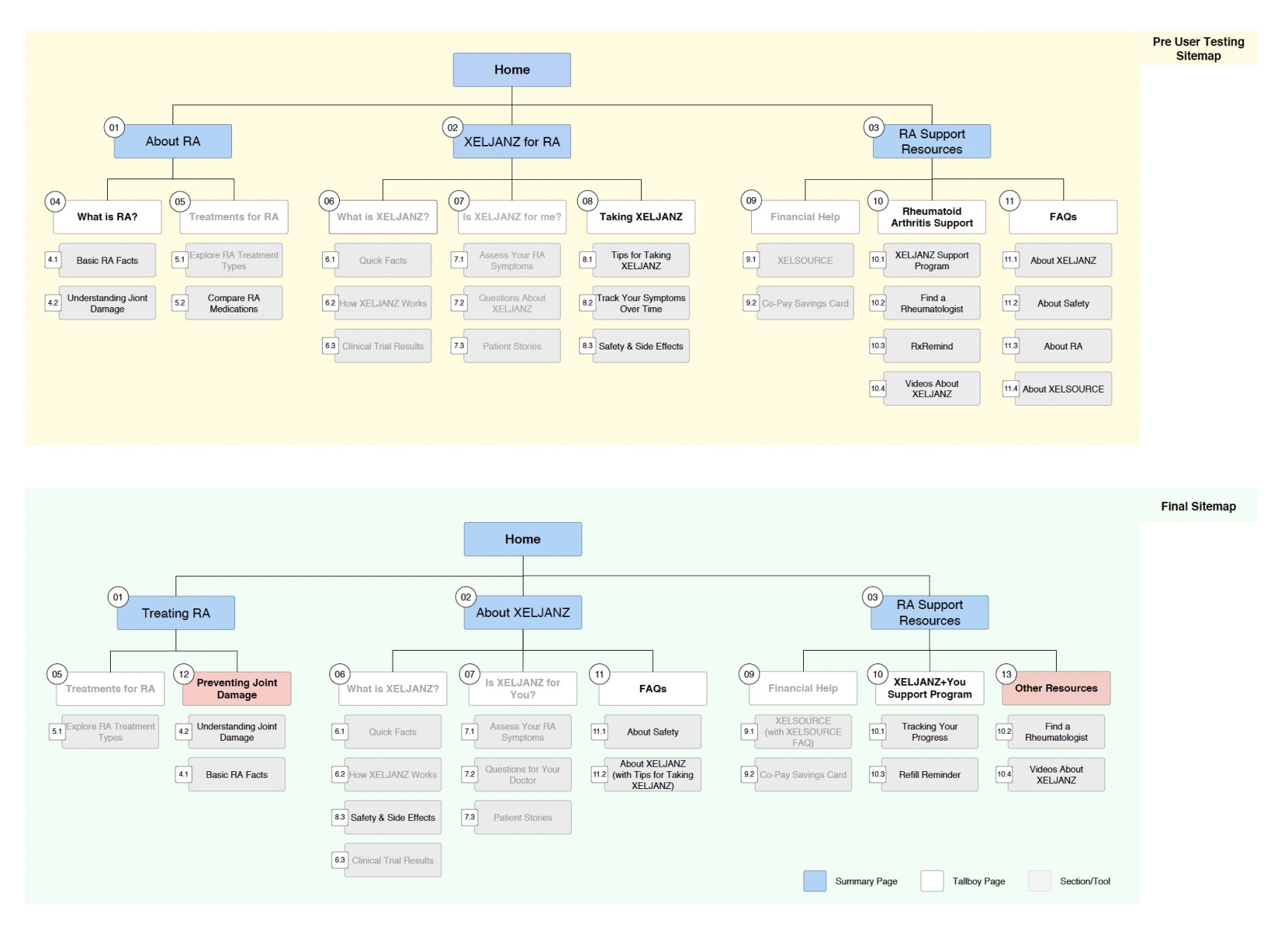
- Information architecture was intuitive, however, some modifications were needed in labeling and organization.

background
Introducing Responsive to Pharma
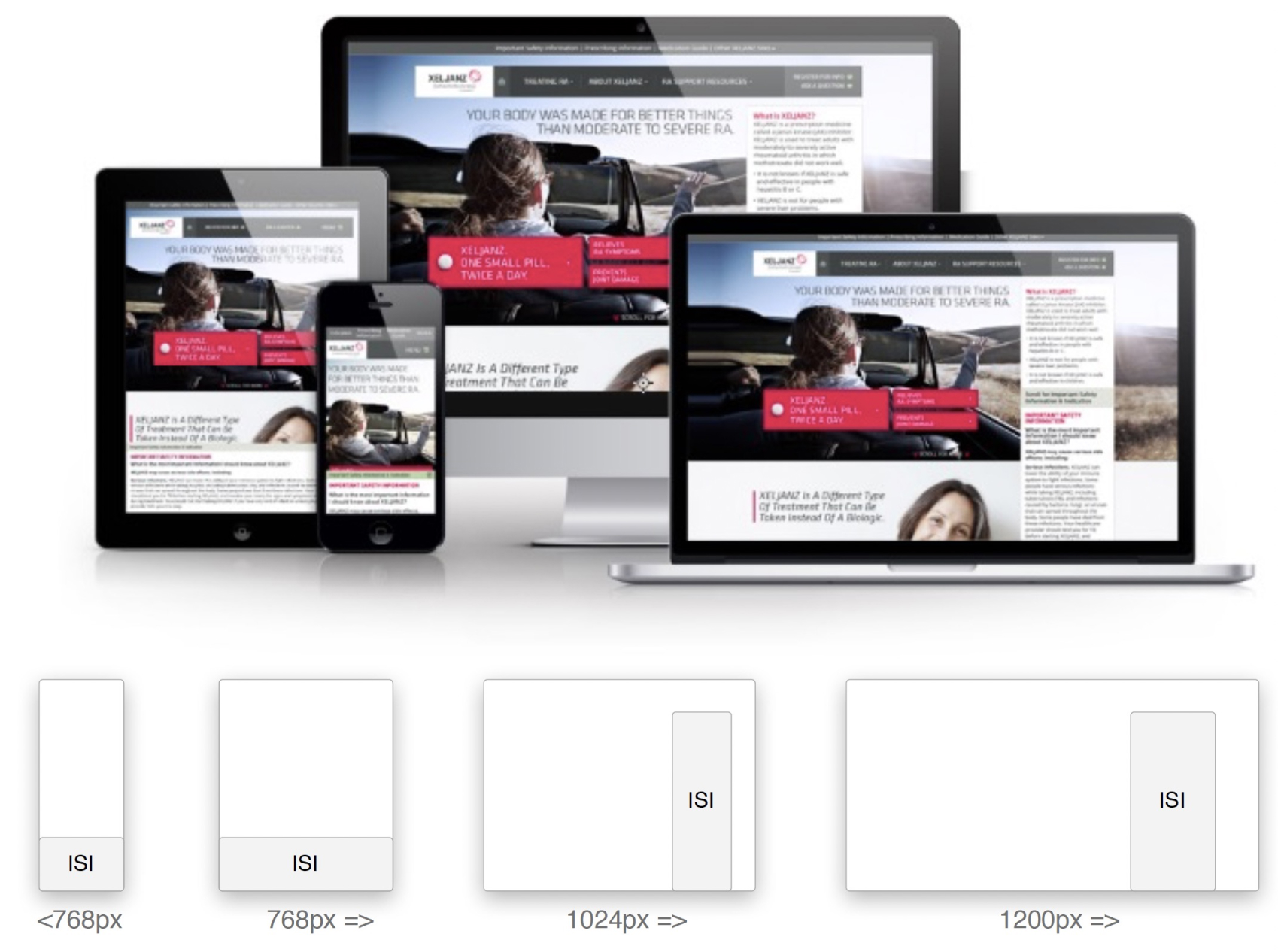
The work on xeljanz.com began in 2015 when responsive was gaining popularity and companies were moving away from "m." websites. While the initial scope could be higher, long-term the responsive approach was more sound.
Using Brad Frost's Atomic Design, I championed responsive web design practices within the agency and to clients, including strict Regulatory Committee (RC) within Pfizer.
All materials prepared for distribution must undergo evaluation by Pfizer's Review Committee (RC) to ensure factual accuracy and adherence to applicable laws, regulations, and Pfizer policies.
Pfizer had a rule that Important Safety Information (ISI) had to take up to 20% of the usable screen. The rule was strict.

Wireframing
Mobile First but Not Really
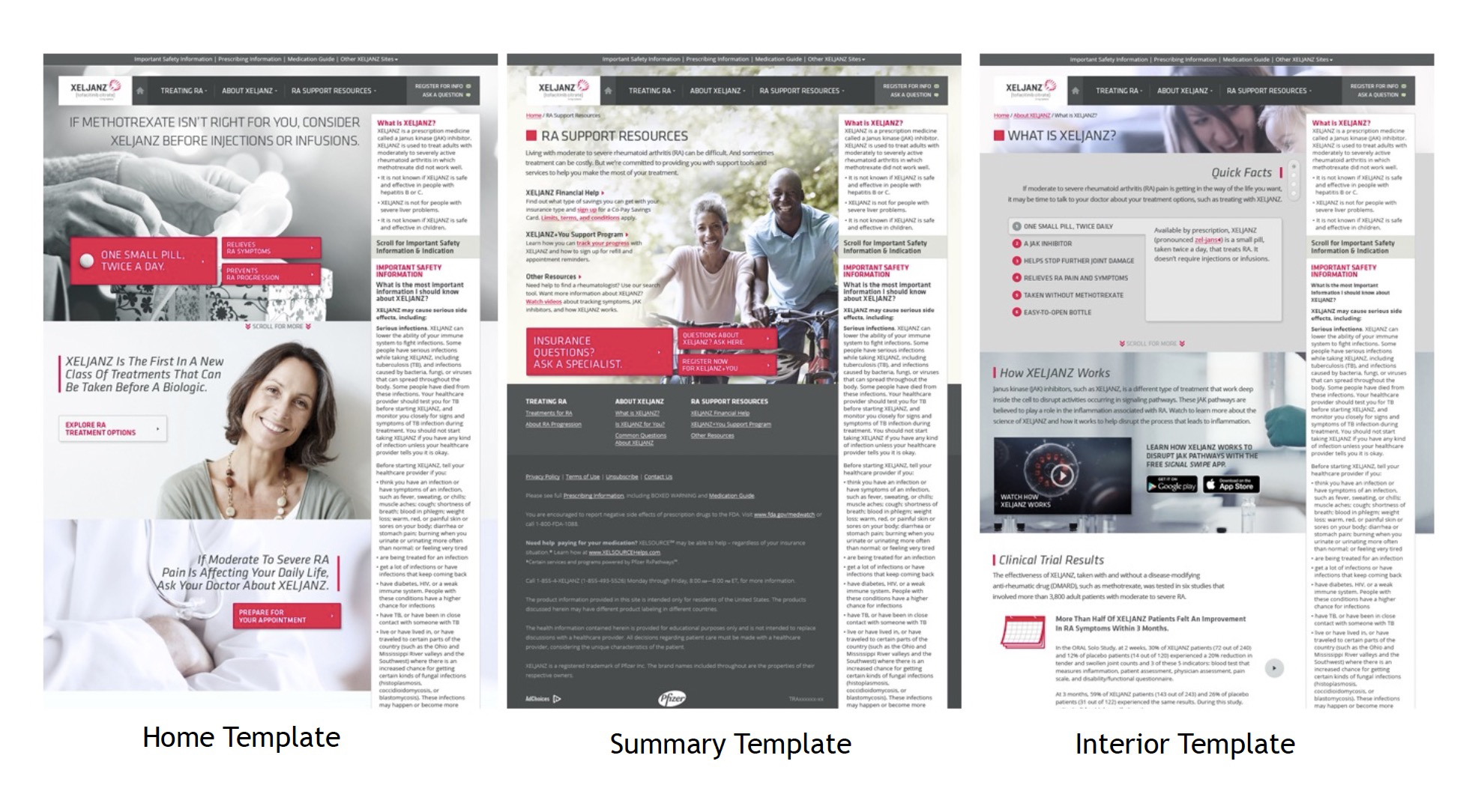
Design Process
Working with Design
At the time of the project, Figma has not been launched yet and Sketch has just been gaining popularity. The design team was creating layouts in Photoshop.
Working closely with Art Directors, I was able to streamline the number of templates necessary for the website and standardize the components and styles through out.

Approvals
Client and Regulatory Approvals
All materials prepared for distribution must undergo evaluation by Pfizer's Review Committee (RC) to ensure factual accuracy and adherence to applicable laws, regulations, and Pfizer policies.
While client reviews may take place in a clickable prototype, a website must ultimately be packaged as a PDF. This means all text and images must be placed in the final layout, internally approved, reviewed by the client, and then presented.
Errors can be costly, leading to delays, revisions, and extended timelines.
Working with Copywriters and Art Directors, we conducted a full audit of all assets to ensure consistency and QA.
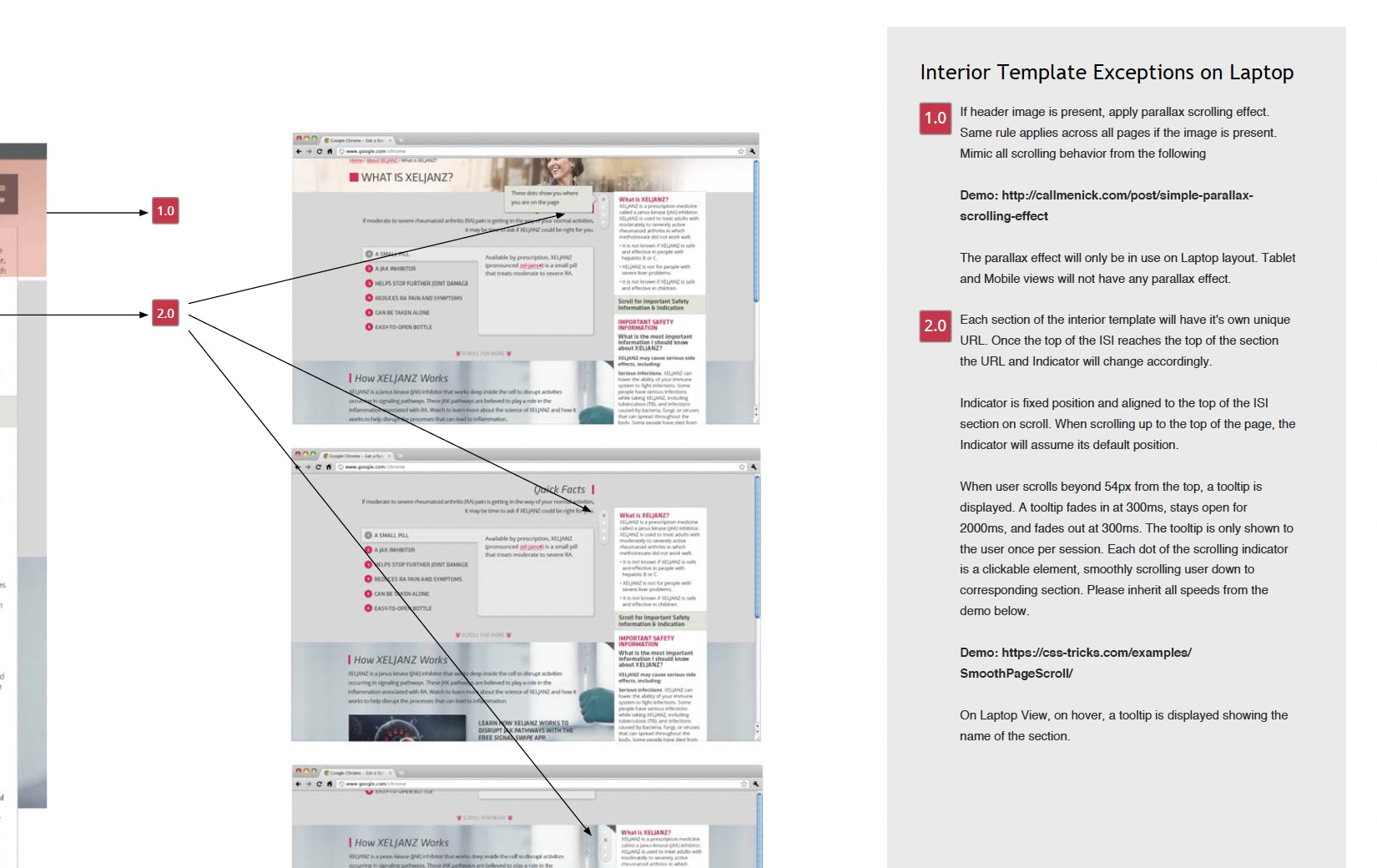
Hand off
Working with Offshore Developers
While working on xeljanz.com, I created a comprehensive 70-page functional specifications document, complete with clear guidance, examples, and hand-coded demos.
I also facilitated weekly calls to ensure alignment between teams, addressed outstanding questions asynchronously, and requested in-progress reviews to eliminate unexpected surprises.


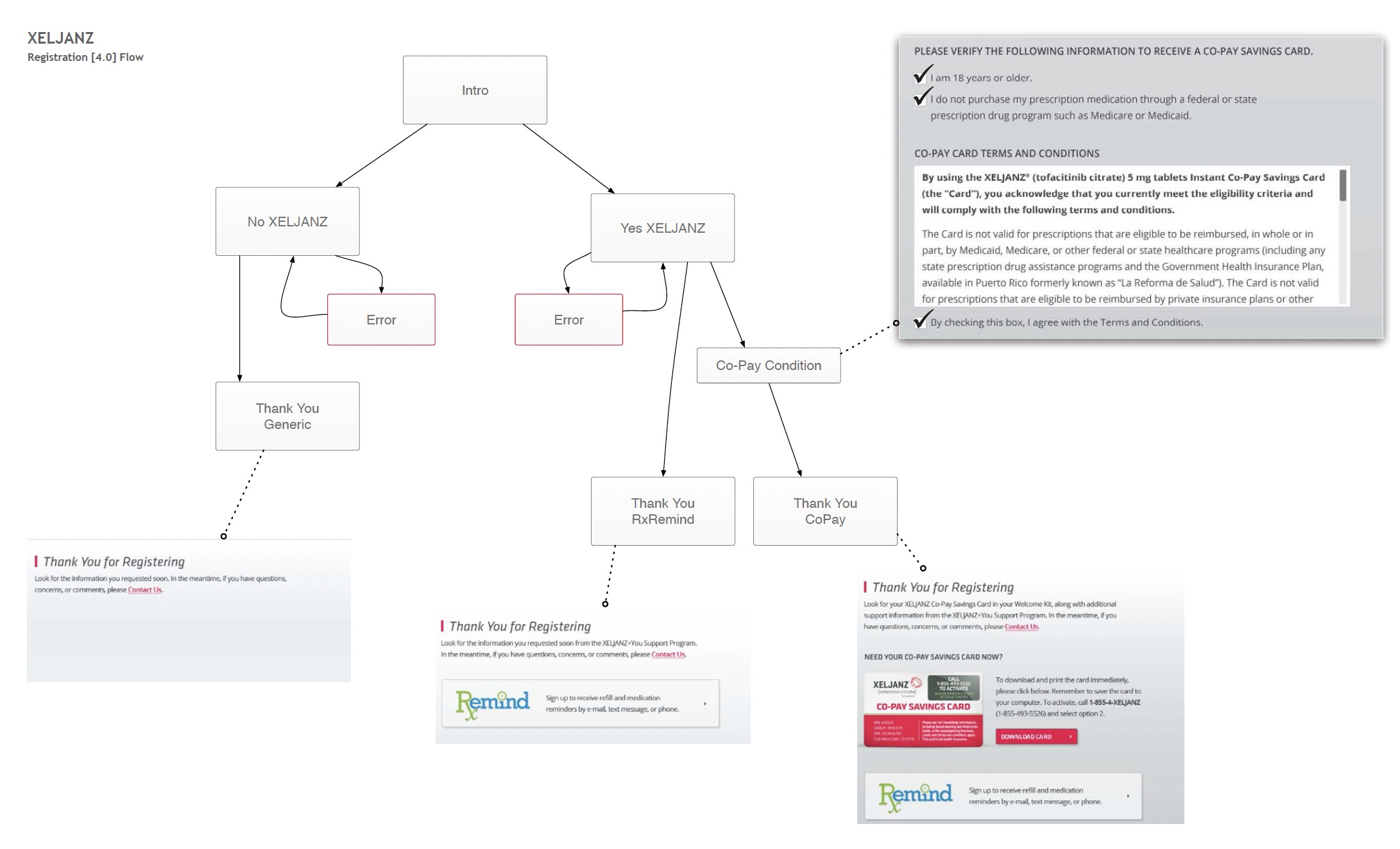
Launch
Measuring the success
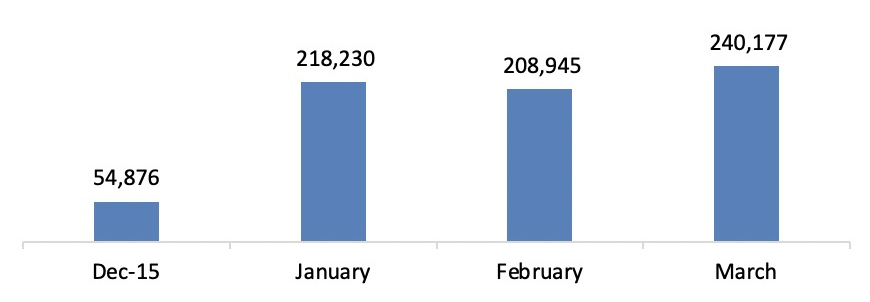
The number of return visitors navigating to the Registration page increased by 47%, accompanied by a 31% lift in mobile registration completion rates. This indicates an upward trend in both return visitor rates and registration success across devices.
Responsive support played a crucial role in enabling seamless registration, contributing to a significant overall increase - from 54k registrations before launch to 218k afterward.